 |
| Click to enlarge |
I've omitted the details on how to create and load the vertex data, which I'll leave for another post. For now, we're just interested in making our cubes look sexier! To do this, I created four different CC3Material objects, as so
CC3Material material = new CC3Material(0, "Glowy"); material.ShaderProgram = materialShaderProgram; material.AmbientColor = new CCColor4F(0.0f, 0.1f, 0.1f, 1.0f); material.DiffuseColor = new CCColor4F(0.5f, 0.5f, 1.0f, 1.0f); material.SpecularColor = new CCColor4F(1.0f, 1.0f, 0.0f, 1.0f); material.EmissionColor = new CCColor4F(0.5f, 0.5f, 0.0f, 1.0f); material.Shininess = 100.0f; material.ShouldUseLighting = true; material = new CC3Material(1, "Grass"); material.ShaderProgram = materialShaderProgram; material.AmbientColor = new CCColor4F(0.0f, 0.1f, 0.0f, 1.0f); material.DiffuseColor = new CCColor4F(0.0f, 0.2f, 0.0f, 0.2f); material.SpecularColor = new CCColor4F(0.0f, 1.0f, 0.0f, 1.0f); material.EmissionColor = new CCColor4F(0.0f, 0.1f, 0.0f, 1.0f); material.Shininess = 1.0f; material.ShouldUseLighting = true; material = new CC3Material(2, "Metal"); material.ShaderProgram = materialShaderProgram; material.AmbientColor = new CCColor4F(0.0f, 0.3f, 0.9f, 1.0f); material.DiffuseColor = new CCColor4F(0.0f, 0.0f, 1.0f, 1.0f); material.SpecularColor = new CCColor4F(0.1f, 0.8f, 0.5f, 1.0f); material.EmissionColor = new CCColor4F(0.0f, 0.2f, 1.0f, 1.0f); material.Shininess = 100.0f; material.ShouldUseLighting = true; material = new CC3Material(3, "Watery"); material.ShaderProgram = materialShaderProgram; material.AmbientColor = new CCColor4F(0.1f, 0.9f, 0.0f, 1.0f); material.DiffuseColor = new CCColor4F(0.9f, 0.5f, 0.9f, 0.5f); material.SpecularColor = new CCColor4F(0.0f, 0.0f, 0.9f, 1.0f); material.EmissionColor = new CCColor4F(0.1f, 0.15f, 0.15f, 1.0f); material.Shininess = 1.0f; material.ShouldUseLighting = true;
each of which have different attributes tweaked. You can check out this tutorial for a nice explanation on the effect of the different lighting/material contributions (ambient, specular, diffuse etc.). Personally, I'm no expert, so I found experimentation works best.
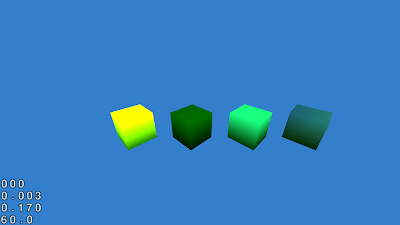
Finally, using an inbuilt Cocos3D-XNA shader (see last week), we can bind each of our four cubes with one of the materials, and behind the scenes Cocos3D will load these material ivars into corresponding shader uniforms. In the end, our scene now looks like
 |
| Click to enlarge |
which (I think) is much nicer than our original scene! Again some details have been glossed over, but hopefully you'll agree that creating a material in Cocos3D-XNA is fairly straight forward task.
Next week, I'll talk about incorporating textures into our materials to create even slicker effects.